Tạo menu xổ xuống trong blogspot, cách gắn link nhãn lên thanh Menu
28 - 12 - 2017
c
Thư mục chính là phần nhãn khi các bạn đăng bài nằm bên phải, các bạn có thể đặt nhiều nhãn và cách nhau bằng dấu , (phẩy) ở đây mình lấy ví dụ 1 nhãn là Thủ thuật blogspot thì sau đó bạn sẽ lấy được đường link nhãn là
Câu hỏi : Làm sao để gắn link nhãn lên thanh menu
Rất đơn giản các bạn chỉ việc coppy link này và thay thế cho chữ #link mà mình đã in đậm và tô màu ở trên là được nhé. Còn từ Sub-Menu 1 mà mình đã in đậm và tô màu thì các bạn sửa thành tên menu. Ví dụ link nhãn là Thủ thuật blogspot thì tên menu cũng như vậy là ok. Cuối cùng hãy bấm lưu mẫu lại và xem thành quả bạn vừa làm nha.
Kết luận : Hãy vận dụng việc gắn link nhãn vào thanh menu một cách phù hợp cho menu xổ xuống trên blogspot, đây cũng là một thủ thuật điều hướng link mà các SEOer hay dùng đấy. Chúc các bạn thành công.
c
ách gắn link nhãn lên thanh menu và cách tạo menu xổ xuống trong blogspot là việc cần thiết cho các bạn muốn làm SEO blogspot, bởi đối với dân SEO thì thanh menu và cách bố trí menu cũng như tạo các menu là luôn chú trọng. Chính vì thế hôm nay Azatemplate sẽ hướng dẫn các bạn thực hiện những thao tác này nhé.
I. CÁCH TẠO MENU XỔ XUỐNG VÀ MENU CON TRONG BLOGSPOT
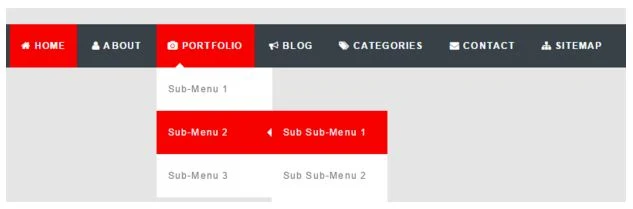
Okey bây giờ mình sẽ hướng dẫn các bạn tạo menu xổ xuống dạng drop menu có responsive và có nhiều menu con theo tầng cực chuyên nghiệp. Các bạn hãy vào phần quản trị Blogger > Chủ đề > Chỉnh sửa HTML (Nếu chưa biết theo tác này hãy xem link hướng dẫn cho newbi ở trên nhé)
 |
| Cách tạo menu xổ xuống trong blogspot |
Bước 1 : Chèn đoạn code bên dưới trên thẻ </head> trong template
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
var touch = $('#resp-menu');
var menu = $('.menu');
$(touch).on('click', function(e) {
e.preventDefault();
menu.slideToggle();
});
$(window).resize(function(){
var w = $(window).width();
if(w > 767 && menu.is(':hidden')) {
menu.removeAttr('style');
}
});
});
//]]>
</script>
<style>
nav {
display: block;
background: #374147;
}
.menu {
display: block;
}
.menu li {
display: inline-block;
position: relative;
z-index: 100;
}
.menu li:first-child {
margin-left: 0;
}
.menu li a {
font-weight: 600;
text-decoration: none;
padding: 20px 15px;
display: block;
color: #fff;
transition: all 0.2s ease-in-out 0s;
}
.menu li a:hover,.menu li:hover>a {
color: #fff;
background: #F70000;
}
.menu ul {
visibility: hidden;
opacity: 0;
margin: 0;
padding: 0;
width: 150px;
position: absolute;
left: 0px;
background: #fff;
z-index: 99;
transform: translate(0,20px);
transition: all 0.2s ease-out;
}
.menu ul:after {
bottom: 100%;
left: 20%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-bottom-color: #fff;
border-width: 6px;
margin-left: -6px;
}
.menu ul li {
display: block;
float: none;
background: none;
margin: 0;
padding: 0;
}
.menu ul li a {
font-size: 12px;
font-weight: normal;
display: block;
color: #797979;
background: #fff;
}
.menu ul li a:hover,.menu ul li:hover>a {
background: #F70000;
color: #fff;
}
.menu li:hover>ul {
visibility: visible;
opacity: 1;
transform: translate(0,0);
}
.menu ul ul {
left: 149px;
top: 0px;
visibility: hidden;
opacity: 0;
transform: translate(20px,20px);
transition: all 0.2s ease-out;
}
.menu ul ul:after {
left: -6px;
top: 10%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-right-color: #fff;
border-width: 6px;
margin-top: -6px;
}
.menu li>ul ul:hover {
visibility: visible;
opacity: 1;
transform: translate(0,0);
}
.responsive-menu {
display: none;
width: 100%;
padding: 20px 15px;
background: #374147;
color: #fff;
text-transform: uppercase;
font-weight: 600;
}
.responsive-menu:hover {
background: #374147;
color: #fff;
text-decoration: none;
}
a.homer {
background: #F70000;
}
@media (min-width: 768px) and (max-width: 979px) {
.mainWrap {
width: 768px;
}
.menu ul {
top: 37px;
}
.menu li a {
font-size: 12px;
}
a.homer {
background: #374147;
}
}
@media (max-width: 767px) {
.mainWrap {
width: auto;
padding: 50px 20px;
}
.menu {
display: none;
}
.responsive-menu {
display: block;
}
nav {
margin: 0;
background: none;
}
.menu li {
display: block;
margin: 0;
}
.menu li a {
background: #fff;
color: #797979;
}
.menu li a:hover,.menu li:hover>a {
background: #F70000;
color: #fff;
}
.menu ul {
visibility: hidden;
opacity: 0;
top: 0;
left: 0;
width: 100%;
transform: initial;
}
.menu li:hover>ul {
visibility: visible;
opacity: 1;
position: relative;
transform: initial;
}
.menu ul ul {
left: 0;
transform: initial;
}
.menu li>ul ul:hover {
transform: initial;
}
}
@media (max-width: 480px) {
}
@media (max-width: 320px) {
}
</style>
Bước 2 : Chèn đoạn code Sau tại nơi muốn hiển thị menu
<nav>Cuối cùng là bấm lưu mẫu lại là xong. Nhưng lưu ý đến đoạn mình in đậm và tô màu ở trên nhé. Như vậy là các bạn đã có một menu responsive nhiều tầng có các menu con tuyệt đẹp đấy.
<a class="responsive-menu" href="#" id="resp-menu"><i class="fa fa-reorder"></i> Menu</a>
<ul class="menu">
<li><a class="homer" href="/"><i class="fa fa-home"></i> HOME</a>
<ul class="sub-menu">
<li><a href="#link">Sub-Menu 1</a></li>
<li><a href="#link">Sub-Menu 2</a></li>
<li><a href="#link">Sub-Menu 3</a></li>
<li><a href="#link">Sub-Menu 4</a></li>
<li><a href="#link">Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#link"><i class="fa fa-user"></i> ABOUT</a></li>
<li><a href="#link"><i class="fa fa-camera"></i> PORTFOLIO</a>
<ul class="sub-menu">
<li><a href="#link">Sub-Menu 1</a></li>
<li><a href="#link">Sub-Menu 2</a>
<ul>
<li><a href="#link">Sub Sub-Menu 1</a></li>
<li><a href="#link">Sub Sub-Menu 2</a></li>
<li><a href="#link">Sub Sub-Menu 3</a></li>
<li><a href="#link">Sub Sub-Menu 4</a></li>
<li><a href="#link">Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#link">Sub-Menu 3</a>
<ul>
<li><a href="#link">Sub Sub-Menu 1</a></li>
<li><a href="#link">Sub Sub-Menu 2</a></li>
<li><a href="#link">Sub Sub-Menu 3</a></li>
<li><a href="#link">Sub Sub-Menu 4</a></li>
<li><a href="#link">Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#link"><i class="fa fa-bullhorn"></i> BLOG</a></li>
<li><a href="#link"><i class="fa fa-tags"></i> CATEGORIES</a>
<ul class="sub-menu">
<li><a href="#link">Sub-Menu 1</a></li>
<li><a href="#link">Sub-Menu 2</a>
<ul>
<li><a href="#link">Sub Sub-Menu 1</a></li>
<li><a href="#link">Sub Sub-Menu 2</a></li>
<li><a href="#link">Sub Sub-Menu 3</a></li>
<li><a href="#link">Sub Sub-Menu 4</a></li>
<li><a href="#link">Sub Sub-Menu 5</a></li>
</ul>
</li>
<li><a href="#link">Sub-Menu 3</a>
<ul>
<li><a href="#link">Sub Sub-Menu 1</a></li>
<li><a href="#link">Sub Sub-Menu 2</a></li>
<li><a href="#link">Sub Sub-Menu 3</a></li>
<li><a href="#link">Sub Sub-Menu 4</a></li>
<li><a href="#link">Sub Sub-Menu 5</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#link"><i class="fa fa-envelope"></i> CONTACT</a></li>
<li><a href="#link"><i class="fa fa-sitemap"></i> SITEMAP</a></li>
<li><a href="#link"><i class="fa fa-exclamation-triangle"></i> DISCLAIMER </a></li>
</ul>
</nav>
II. CÁCH GẮN LINK NHÃN LÊN THANH MENU
Link nhãn hay còn gọi là các thư mục trong blogspot, vậy đầu tiên các bạn cần biết cách tạo thư mục trong blogspot trước đã. |
| Cách tạo thư mục trong blogspot |
http://www.azatemplate.com/search/label/Thủ thuật blogspotLưu ý : chữ Thủ thuật blogspot khi bạn đặt nhãn viết hoa hay thường thì ra đường link bắt buộc nó phải giống y chang như vậy nhé.
Câu hỏi : Làm sao để gắn link nhãn lên thanh menu
Rất đơn giản các bạn chỉ việc coppy link này và thay thế cho chữ #link mà mình đã in đậm và tô màu ở trên là được nhé. Còn từ Sub-Menu 1 mà mình đã in đậm và tô màu thì các bạn sửa thành tên menu. Ví dụ link nhãn là Thủ thuật blogspot thì tên menu cũng như vậy là ok. Cuối cùng hãy bấm lưu mẫu lại và xem thành quả bạn vừa làm nha.
Kết luận : Hãy vận dụng việc gắn link nhãn vào thanh menu một cách phù hợp cho menu xổ xuống trên blogspot, đây cũng là một thủ thuật điều hướng link mà các SEOer hay dùng đấy. Chúc các bạn thành công.



Nhận xét