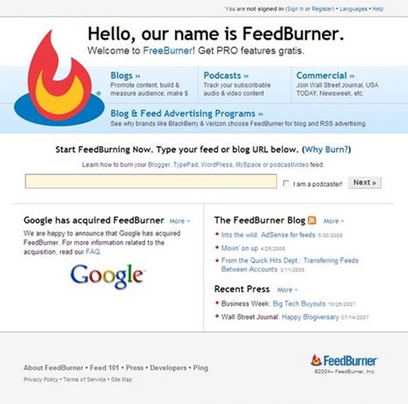
21 – 01 - 2015 F eed burner có rất nhiều tác dụng, đặc biệt là trong việc thiết kế một trang web. Hiện nay có khá nhiều tiện ích yêu cầu phải có feed mới có thể chạy được. Bài viết dưới đây sẽ giới thiệu cho các bạn cách tạo feed với Feed Burner đơn giản. Tạo Feed với Feed Burnercho blogspot Đầu tiên vào http://www.feedburner.com , nhập địa chỉ blog vào ô “ Start FeedBurning Now. Type your feed or blog URL below” , tick dấu check I am a podcaster! click Next Trong trang mới ,chọn kiểu là atom hay rss , bấm Next Xuất hiện trang mới , điền đầu đủ thông tin như sau : Give your feed its title and feedburner.com address : + Feed Title : tiêu đề feed , có thể để mặc định + Feed Address : địa chỉ url cho feed Create an account to claim your feed (or sign in if you already have one) : điền đầy đủ yêu cầu để có tài khoản Bấm Activate Feed Tiếp tục Next hoặc Skip directly to feed management để đến trang điều khiển. Như vậy , bạn tạo xong feed cho